Python Django で iTunes API を 簡単に叩く。 2018/7/31
かえるるる(@kaeru_nantoka)です。
本エントリでは、Django プロジェクト内にて Pythonで iTunes API を叩き楽曲情報のJSONデータをhtml上に表示します。
この時検索条件を指定するのですが、この時に渡すデータをDjango model から持ってくることとします。
尚、今回は↓ の方のエントリを参考にさせて頂きました。
iTunes APIの分かりやすい使い方解説 – ハックマン.com
jsのajaxを使用してわかりやすく説明してくださっています。ありがとうございました。
目次:
1- 主なプロジェクト構成
2- 今回触るファイル
3- ソースコード
4- まとめ
実践 :
1- プロジェクト構成
myProject/myApp --- 曲情報を格納しているアプリ
myProject/myAPI --- APIを叩いてhtmlレンダリングするアプリ
2- 今回触るファイル
myApp/model.py
myAPI/views.py, myAPI/urls.py
3- ソースコード
i.
#myApp/model.py from django.db import models class Singer(models.Model): singer_name = models.CharField(max_length=50) def __str__(self): return self.singer_name
Singerクラスというものを定めています。
localhost/adminの管理画面か、shellスクリプトで歌手名を登録しておきましょう。
今回は、「米津玄師」「Perfume」を登録しておきました。
__str__() という関数はありますね。これは、歌手名を String データに変換して返す関数です。
Djangoモデルでは「クエリ」という形式でデータを格納しています。
それを扱いやすくするために、Stringという形式に変換するのがこの関数の役目です。
ii.
#myAPI/views.py import json from django.http import HttpResponse import requests from myApps.models import Singer def render_json_response(request, data, status=None): #response を JSON で返却 json_str = json.dumps(data, ensure_ascii=False, indent=2) callback = request.GET.get('callback') if not callback: callback = request.POST.get('callback') # POSTでJSONPの場合 if callback: json_str = "%s(%s)" % (callback, json_str) response = HttpResponse(json_str, content_type='application/javascript; charset=UTF-8', status=status) else: response = HttpResponse(json_str, content_type='application/json; charset=UTF-8', status=status) return response def iTunes_search(request): item_data = Singer.objects.all() lz = [] data_list = [] sss = 0 maxNum = "5" for x in item_data: z = x.__str__() lz.append(z) keyWord = lz[sss] print(lz[sss]) url = 'https://itunes.apple.com/search?lang=ja&entry=music&media=music&country=JP&limit='+ maxNum +'&term=' + keyWord headers = {"content-type": "application/json"} r = requests.get(url, headers=headers) data = r.json() data_list.append(data) print(data_list) sss += 1 return render_json_response(request, data_list) #JSON
・本エントリの本命の、iTunes_search()関数です。
・item_data = Singer.objects.all() はSingerという名前でDBに格納されているもの全てをクエリという形式で取得します。今回は、「米津玄師」「Perfume」という値がやってきます。
・lz と data_list という配列を用意します。クエリできた値を__str__()で文字列に変換し、配列 lz にしまいます。
・lz にしまったそれぞれの値を KeyWord として urlに渡し、そのurl でAPIを叩きその返り値のJSONデータを data_list[]に格納。
・歌手の人数分これを繰り返し、最後にまとめてJSONオブジェクトとしてHTMLに投げるといった具合です。
iii.
#myAPI/urls.py
from django.urls import path
from api import views
app_name = 'api'
urlpatterns = [
path('iTunes_search/', views.iTunes_search, name='iTunes_search'),
]
ここでは、myAPI/views.py で投げられたJSONオブジェクトを表示するためのurl を作っています。
localhost/myAPI/iTunes_seach/ で検索したら先ほど投げたJSONデータが表示されます。

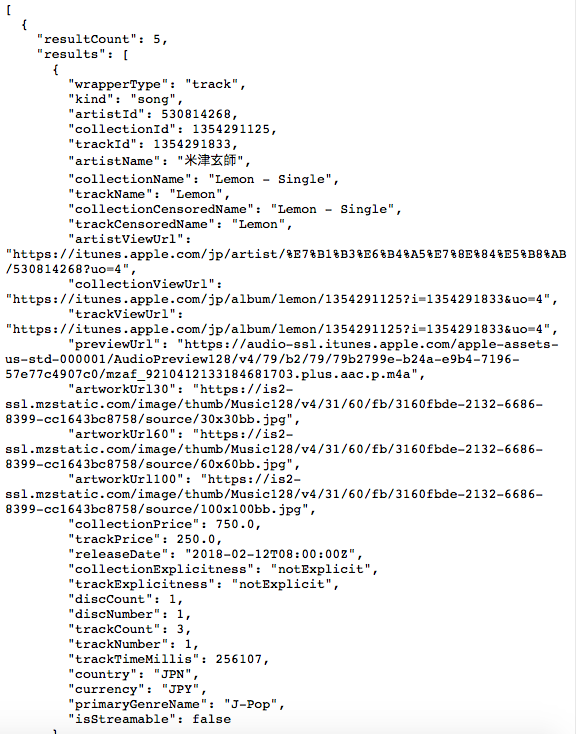
私の場合はこのようになりました。
下にスクロールしていったらPerfumeの曲も5曲出ています。
4- まとめ
このように簡単に iTunes APIを叩いて楽曲情報を取得することができました。
youTube APIと異なり認証キーを必要としないのは魅力的ですね。
以上、ありがとうございました。
Django model の データを JSON化して利用する。 2018/07/26
かえるるる(@kaeru_nantoka)です。
本エントリでは、前回記事で書いたAPIを叩くときの検索ワードとして、データベースに登録したものを使用できるようになることを目指します。
本記事では前記事でも扱ったproject, app に加えて
song というアプリを同じプロジェクト内に作成して進めることとします。
project : myTutorial
app : myTutorial/api
myTutorial/song
・目次
1:準備
2:実践
3:おまけ
4:参考にした記事
1:準備
まず、今回扱うモデルとデータは以下の通りです。
# song/models.py from django.db import models class Song(models.Model): song_name = models.CharField(max_length=50) def __str__(self): return self.song_name # Djangoモデル のデータを返す関数 def to_dict(self): return self.song_name
DBにはadmin画面から入れておきます。
今回は、
Lemon (米津玄師) ultrasoul(B'z)
の2曲を入れています。
次に、取得したデータをウェブ上に表示する準備をします。
#api/urls.py from django.urls import path from api import views app_name = 'api' urlpatterns = [ path('hoge/bring_mdl_data/', views.bring_mdl_data, name='bring_mdl_data') ]
#myTutorial/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path('song/', include('song.urls')), path('admin/', admin.site.urls), path('api/', include('api.urls')), ]
2:実践
#api/views.py import json from django.http import HttpResponse import requests from song.models import Song #pythonでJSONファイルを返す時に記述 def render_json_response(request, data, status=None): #response を JSON で返却 json_str = json.dumps(data, ensure_ascii=False, indent=2) callback = request.GET.get('callback') if not callback: callback = request.POST.get('callback') # POSTでJSONPの場合 if callback: json_str = "%s(%s)" % (callback, json_str) response = HttpResponse(json_str, content_type='application/javascript; charset=UTF-8', status=status) else: response = HttpResponse(json_str, content_type='application/json; charset=UTF-8', status=status) return response def bring_mdl_data(request, song_name=None): #クエリセットという形式で登録されている曲を全て持ってくる items = Song.objects.all() k = json.dumps([ items[0].to_dict() ]) # items[0] に格納されている Lemon がJSON形式に変換されて k に代入される return render_json_response(request, k) # JSON形式の k をウェブ上に表示する。
127.0.0.1:8000/song/hoge/bring_mdl_data/
に "[\"Lemon\"]"
が表れたら成功です!!
3:おまけ
こうしてDjango model よりWebページ上に引っ張ってきたデータは
フロントのJSで fetch( ' 127.0.0.1:8000/song/hoge/bring_mdl_data/ ' )
でアクセスできます!
(ちなみに console.log( 返り値 ) で Lemon が表示されます。)
4:参考記事
↓こちらの方の記事を参考にしました。ありがとうございました!
DjangoでJSONを使うための一考察 SQLの最適化など - グロブ
以上です!
PythonでAPIからほしい値を取得する。(2018/07/25)
かえるるる(@kaeru_nantoka)です。
自作Djangoアプリの制作過程で YouTube Data
API (https://developers.google.com/youtube/v3/) を扱うことがあり、この時にハマったことと解決策を書いていきます。
前提として、今回のDjangoアプリは
project名:myTutorial
app名:api
であるとして読み進めください。
- 目次
- ほしい値 (目的)
- videoIdとは?
- 何ができるの?
- 解決策(お急ぎの方はここからお読みください!)
- どうつまづいたか
- まとめ
- 内容
1. YouTube Data API を叩いて得られるオブジェクトの中に、
「 videoId 」というものがあります。本エントリではDjangoアプリでこれを取得してHTML上に表示します。
2. videoIdとは「M7lc1UVf-VE」のようなもので動画一つ一つを識別する一つのタグのようなものです。
(ちなみにこれはYouTube公式のサンプル動画のID)
3. videoIdで何ができるの?
以下のようなものをhtmlに埋め込む。
<iframe width="640" height="360" src="https://www.youtube.com/embed/M7lc1UVf-VE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
すると、
このように簡単に動画をWebページ上に表示できます!
赤太字で表したのがこの動画のvideoIdです。
4. 解決策
お待たせしました本エントリの本題です。
まず、実際に書き込むのは、
api/urls.py (デフォルトでは無いので要作成)
api/views.py
myTutorial/urls.py
の3つです。
*(api/urls.py)
from django.urls import path
from api import views
app_name = 'api'
urlpatterns = [
path('foge/hoge/', views.hogehoge, name='hogehoge'),
]
*(api/views.py)
import json, requests
from django.http import HttpResponse
def youtube_search(request):
YouTube_API_KEY = "Your_API_KEY"
url = "https://www.googleapis.com/youtube/v3/search?key=" + YouTube_API_KEY + "&part=snippet&q=" + (検索ワード) +"&type=videos"
headers = {"content-type": "application/json"}
r = requests.get(url, headers=headers)
data = r.json()
vId = data["items"][1]["id"]["videoId"]
return HttpResponse(vId)
*(myTutorial/urls.py)
from django.contrib import admin
from django.urls import include,path
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include('api.urls')), # 追加
]
これで、localhost/api/foge/hoge/ で検索すると
webページ上に M7lc1UVf-VE が表示されます!
5. 私がつまずいたのは取得したオブジェクトの要素を取得するところです。
data["items"][1]["id"]["videoId"]
とあるように、videoIdは返り値dataの中のitemsという要素の2つ目の中のidの中にあります。
私は当初 JavaScript でAPIを叩いていたのですが、JSはオブジェクトの要素にアクセスする時、
data.items[1].id.videoId
というようにアクセスします。
Pythonのrequestsを使ってみる!
といった記事はよく見かけたのですがその要素を取得することにフォーカスした記事を見つけられなかったので本エントリを書いたのでした。
6. まとめ
オブジェクトの要素を取得する方法。
JS => data.items[1].id.videoId
Python => data["items"][1]["id"]["videoId"]
以上です!