かえるるる(@kaeru_nantoka)です。
今回はいろいろあって kaggle のkernels で利用できるJupyter Notebook( 以下kaggle環境) でkaggle に取り組んでいた時に勝手が分からなくてつまづきました。
日本語のブログやqiita記事だと「kaggleのkernels で取り組んでGPU環境を無料で利用しよう!」までは書かれていたものの、「その環境で作成したものの出力先の場所はどこか?」やどうやって提出すればいいのかまで解説しているものがなかったです。
と言うわけで、今までローカルの Jupiter Notebook でkaggle に取り組んでいたけれど、GPU使いたくてkaggle環境でチャレンジしたい! と思っていた数日前の自分に向けて書いていきます。
**目次**
1:ローカル環境ではどうなの?
2:kaggle 環境だとどうだったの?
3:結局どうやったの?
4:まとめ
*******
1:
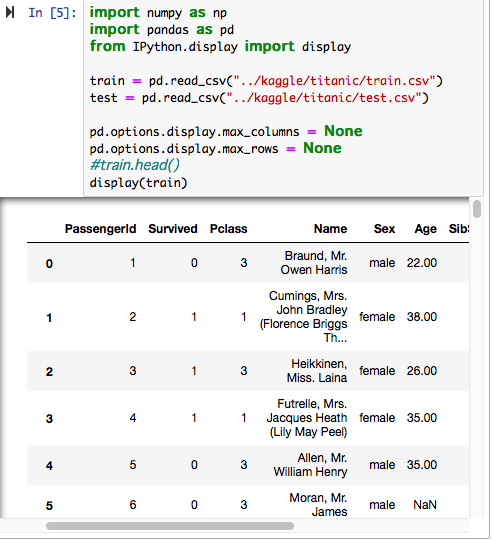
ローカル環境だと、
というようなスクリプトを実行すると、JupyterNotebook が実際に動作しているディレクトリ上に
sub.csv と言う名前で提出用のファイルが作成されます。
このファイルを、
kaggle のCompetition ページの Submit Predictions というところから先のファイルを探し出して提出します。
2:
そんな私は、
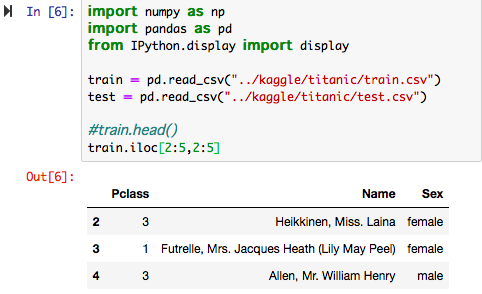
kaggle 環境でも、同じように
というスクリプトを実行しました。
しかし、、、
csvファイルが無い。。。
とても困りました。
3:
ー小目次ー
i ポイントとなるボタン
ii Commit を押して、notebook のページに移動しよう
iii output タブを押す
ーーーーー
kaggle 上で notebook を立ち上げると上の方に、
<< のボタンと、 Commit というボタン
があるのがわかると思います。今回のポイントはこのボタンたちです!
まで記述したら、このスクリプトを実行する代わりに先の Commit ボタンを押して実行します。
(私は、このボタンを押したら kaggle の諸先輩がたのように他のkaggler たちの目に触れるようになるのではないかとビビっていたのですが、デフォルトだと private 形式なようで Commit され他の方の目に触れる心配はなかったです。😄)
すると、 notebook 上で実行スクリプトが流れるので流れ終わったら、
先の << ボタンを押します。
すると、先に Commit した notebook のページ? のようなところに遷移します。
ここまできたらあと少し、このページに output のタブがあると思います。
これを押すと、先ほど作成した、csv ファイルや notebook 上で組んだ model などが保存されているはずです。
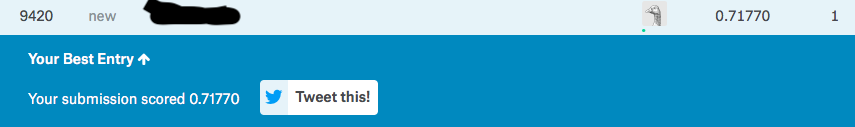
このcsv ファイルをクリックすると、Submit to Competition というボタンがありこれを押すと
無事提出できます!!
4:
kaggle のページのスクショとか勝手に使っていいものかわからず、テキストのみでの紹介になってしまいましたが、
これが kaggleにチャレンジしているどなたかのお役に立てると幸いです。
ありがとうございました!






- もっと読む
コメントを書く